echarts一个页面放多张图表.md

关键技巧:位置控制
饼图的位置使用center控制,大小缩放比使用radius 控制
柱状图、折线图等一般使用grid控制
例子
option = {
grid: [
{x: '7%', y: '7%', width: '38%', height: '38%'},//折线图位置控制
{x: '7%', y: '57%', width: '38%', height: '38%'},//柱状图位置控制
],
xAxis: [
{gridIndex: 0,type: 'category'},
{gridIndex: 1,type: 'category'},
],
yAxis: [
{gridIndex: 0 }, //这些gridindex不能缺失
{gridIndex: 1 },
],
series: [
{
type: 'line',
xAxisIndex: 0, //默认值是0,可以不写
yAxisIndex: 0,
data: [1,2,3,4,5],
},
{
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data: [1,2,3,4,5],
},
{
type: 'pie',
radius : '45%', //饼图大小和缩放
center: ['60%', '50%'],//饼图位置控制
data: [1,2,3,4,5],
},
]
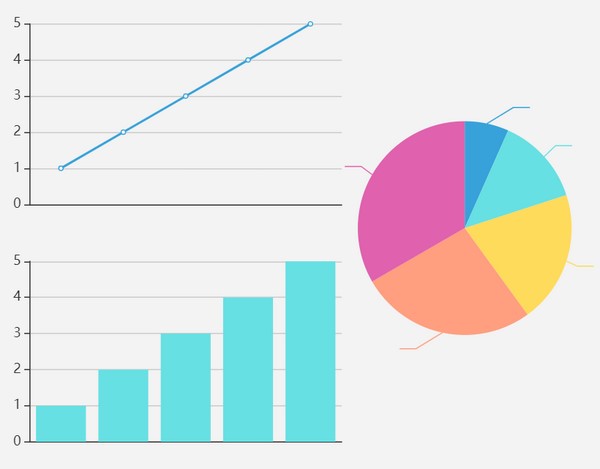
};实现效果

转载请注明:IPCPU-网络之路 » echarts一个页面放多张图表